This collection includes some fantastic UI kits, a lot of assets for web and graphic design, as well as a few cool icons. These PSDs are as perfect for learning as they are for your future projects. Personally I haven’t practiced learning from PSDs lately but by checking out some of these I surely realized how much you can learn from a well-built PSD.

How it works
Everyone can follow the sign-up process and create an account. As soon as you sign up, you will be considered a spectator and you can follow players (designers) and like their shots (work), however, in order to post shots you have to declare yourself as a prospect, but not everyone will be able to. To become a player and upload your own shots you need to get known in the community and be drafted by a Dribbble member. So basically you need to interact with other designers since being followed by a member will work as a recommendation within the community.This is indeed a new work process in the social media world but it definitely works to keep and maintain quality within the community. Dribbble basically tells you that everyone can watch the concert but not everyone can or know how to sing. However that doesn’t mean you shouldn’t give it a try, does it? These PSDs are perfect way to start out. Examine them, play with them, reconstruct them and, who knows, maybe one day you’ll be the next rockstar of Dribbble.
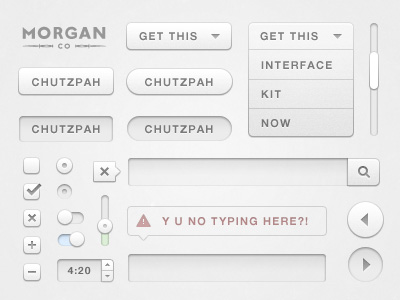
1. Chutzpah UI Design Kit by Morgan Allan Knutson

Clean and smooth UI kit that you can nicely implement in subtle– colored websites as well as some mobile apps. PSD comes with grouped layers so you can learn about layer styles applied to various elements.
2. Facebook like UI for Miro by Morgan Allan Knutson

Facebook like button recreated in Photoshop. It’s a great asset to have for various web design projects.
3. Blaubarry Free UI kit 2 by Mikael Eidenberg

Sleek UI kit including sliders, buttons, scrollbars and form elements made with only shapes, text and layer styles. Get to know how an efficient UI kit is made.
4. Plane free psd file by Jeremy Sallée

Extremely detailed PSD you can learn a lot from. You can also use this artwork as an icon or illustration.
5. Little green ribbons by Shegy

Cool ribbons in 3 angles that you can either use for web designs or some banners.
6. Flip Clock PSD by Max Di Capua

Fully editable and scalable (except noise layers) PSD. It’s suitable for under-construction pages as well as some stylish countdowns.
7. DDFreebie – Macbook PSD by Dany Duchaine

A fully layered PSD Macbook Pro. Suitable for web designs
8. Chrome UI Kit by Todd Hamilton

Very useful Google Chrome UI kit since there are only a few of them around.
9. Free shopping cart by Jonno Riekwel

Lite and pixel-perfect shopping cart perfect for small online shops.
10. Free Iphone Template in 5 angles by Mikael Eidenberg

This is a free layered PSD with a iPhone from five different angles, reflections, shadows and glossiness can be adjusted and the display content is the same smart object for all angles.
11. Facebook Connect Buttons PSD by Murat Mutlu

Handy PSD of the Facebook connect button.
12. Your cart widget by Pawel Kadysz

Two little widgets perfect for almost any kind of store. Re-sizable and vector.
13. Delight Icons by Jeremy Sallée

Find out how a classic web 2.0 icon is made. A set of seven icons in PSD format so you can play around with them.
14. Log In (+ free .psd) by David Cristian

Stylish and trendy login form well suited for pixel-perfect web designs.
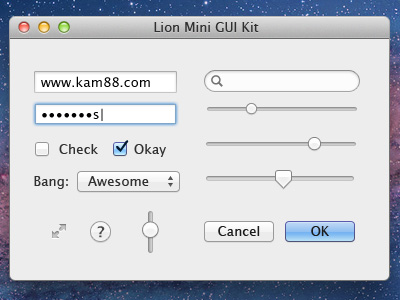
15. Lion Mini Gui Kit (+psd) by Kamil Khadeyev

Lion OS is just out and some of might be already looking for it’s GUI. So here it is – mini, yet high-quality UI kit.
16. iPhone icons by Pontus Johansson
 17. Shopping Tags (free .psd) by Jeremy Mansfield
17. Shopping Tags (free .psd) by Jeremy Mansfield

18. Free Buttons Psd by Johnny Waterman

19. Map free psd by Mathieu Brg

20. Download Buttons Free PSD by jackietrananh

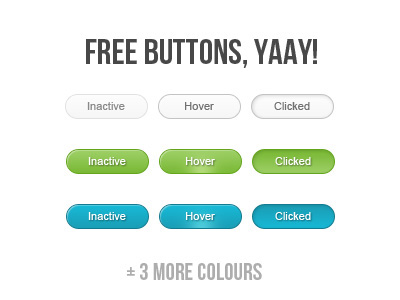
21. Free buttons, yaay! by Daniel Sandvik

22. Watermelon slice by Ioan Decean

23. Cameras psd file by Jeremy Sallée

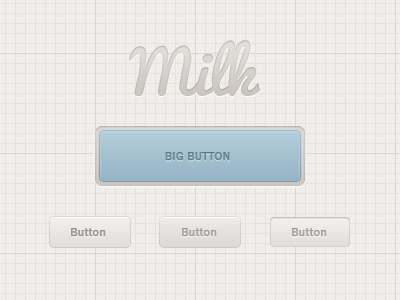
24. Milk Release by Dom

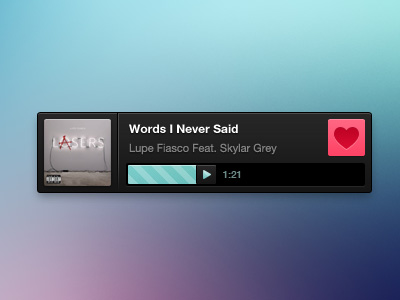
25. Radio player freebie by Charlie

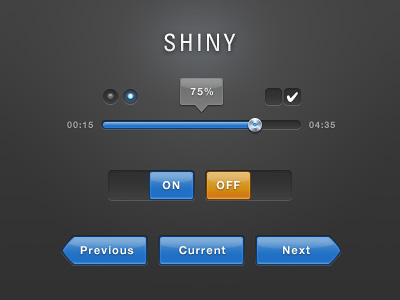
26. Shiny Blue UI by Kevin Andersson

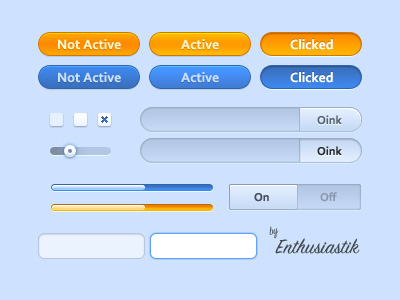
27. UI Oink by James ⚓

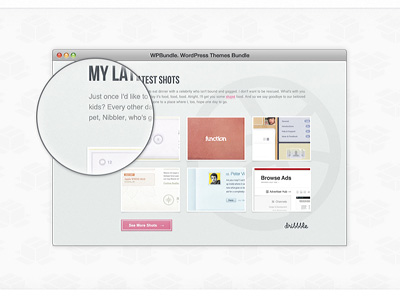
28. Browser & Magnify with Free PSD by Liam McKay

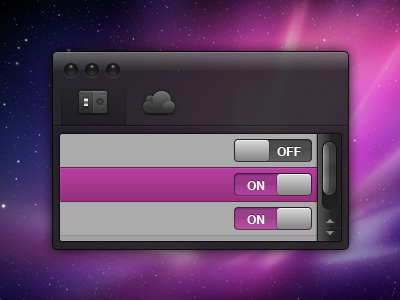
29. Dark UI by Jeff Broderick

30. Mini Clouds Set PSD by jackietrananh

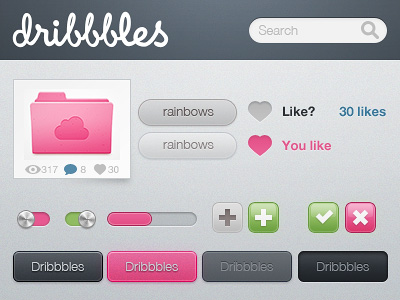
31. Dribbbles by Kevin Andersson 32. iPhone 4 GUI PSD by Rich Hemsley
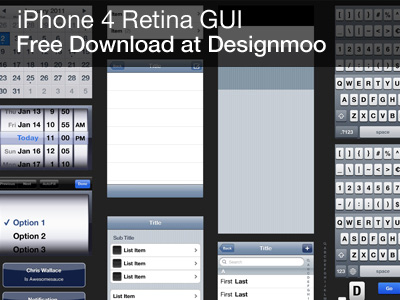
32. iPhone 4 GUI PSD by Rich Hemsley

33. Gaston-Louis Vuitton Wallpaper & PSD by Robert Padbury

34. Social Icons PSD by Umar Irshad
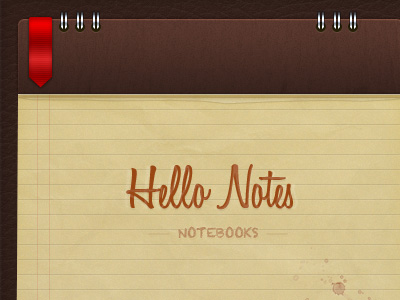
35. Notepad PSD by Christian Baroni

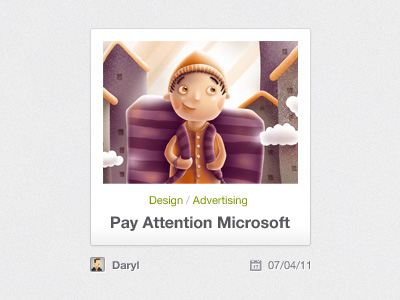
36. Clean Minimalistic Portfolio Snap by Daryl Ginn

37. FREE Icon Set by Joe Prince
38. Super Mario Bros by jackietrananh

39. Twitter Follow Button PSD by Vin Thomas

40. Compact Music Player Freebie by Daryl Ginn

41. Audio Player by Jonathan Moreira
42. Blixt Freebie #2 – Search by Andree Blixt

43. Old cassette by Ioan Decean
44. iMac.psd by Mantas Sutkus

45. Simple Buttons Resource by Jan

46. Google+ icon by Kyee 47. 20 Coloured pencils with notes by Regina Casaleggio
47. 20 Coloured pencils with notes by Regina Casaleggio

48. Login Form – PSD Freebie by wpscientist
49. Pokemon Free Psd by jackietrananh
50. Date Flipper by Enon Avital





















0 comments:
Post a Comment